The much awaited Tweet count button now officially released by Twitter. This sharing option is now available in Button mode, Text mode, and direct URL mode. You may add this share count button to your website or blog to let people share content on Twitter without having to leave the page. This is an excellent way to promote strategic Twitter accounts at the same time while driving traffic to your website. This button is very attractive in its style and easy to use. Twitter offers a development or customization for its buttons. So, lets wait and see much more customized Tweet buttons in near future.
How to add Twitter Official share count buttons to your blog
- Login to your Blogger account
- Go to Design/Layout
- Go to Edit HTML
- check the box "Expand Widget Templates"
- Now, find any of this code in your template. (Please make a backup copy of your template before doing any sort of editing)
<div class='post-header-line-1'/>
OR
<div class='post-header'/>
Then immediately after the above given code, paste the code given below. You may select any one of the Tweet Count button code of your choice. We have added the code for all the three different types of buttons.
Tweet Count Button VERTICAL COUNT
<!--TWEETVERTICALCOUNT-CODESTARTS-http://businessvartha.blogspot.com--><div style='float:right;padding:2px;margin-top:-4px;'><a href="http://twitter.com/share" class="twitter-share-button" data-count="vertical">Tweet</a><script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script></div><!--TWEETVERTICALCOUNT-CODESTOPS-->
Tweet Count Button HORIZONTAL COUNT
NO COUNT BUTTON
Customization of code:
- You can change the position of this button by changing the right to left or center.
After finishing the pasting of the code, check the preview of your blog to rearrange the position of the Count button.Feel free to ask me for further help.
More Buttons to Add:
- ADD CONTINUOUS SCROLLING IMAGE WIDGET IN YOUR BLOG
- ADD FLOATING SOCIAL MEDIA SHARE COUNT WIDGET IN YOUR BLOG
- ADD STUMBLEUPON SHARE COUNT BUTTON IN YOUR BLOG POSTS
- ADD RETWEET COUNT BUTTON IN YOUR BLOG IN YOUR BLOG POSTS
- ADD FACEBOOK SHARE COUNT BUTTON IN YOUR BLOG POSTS
- ADD GOOGLE BUZZ SHARE COUNT BUTTON IN YOUR BLOG POSTS
- ADD DIGG THIS SHARE COUNT BUTTON IN YOUR BLOG POSTS

 (Look at this picture to see a sample on the left side of the post layout)
(Look at this picture to see a sample on the left side of the post layout)


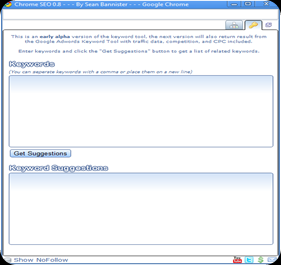
 You may type some Keywords or the primary subject of your latest post in the first box. Then click on Get suggestions. You will get most popular keywords in the second box.
You may type some Keywords or the primary subject of your latest post in the first box. Then click on Get suggestions. You will get most popular keywords in the second box. 



