Give your blog a special touch by adding some scrolling text in your blog. This will definitely bring the attraction of readers.You can give a welcome message or any sort of warning message in this scrolling text widget anywhere that accepts marquee code.Please take care not to avoid or change any part of the code. Also feel free to ask anything related to this widget. Please follow us and subscribe our Feed, if you like the post.
ADD SCROLLING TEXT WIDGET
This widget will help you to display scrolling text. Simply follow the below given steps to easily install it on your blog
STEP A:
Log in to your “DASHBOARD’. Then click on “LAYOUT” and then go to “PAGE ELEMENTS”. Click on “ ADD A GADGET”. Select “HTML/JAVASCRIPT”. Now go to Step B to copy and paste the entire code given there in RED colors.
STEP B:
<marquee behavior="alternate" direction="left" bgcolor="#CCCCCC" onmouseover="this.stop()" onmouseout="this.start()" scrollamount="2" scrolldelay="50">PUT YOUR MESSAGE HERE</marquee><a href="http://businessvartha.blogspot.com/2010/03/add-scrolling-text-widget-in-your-blog.html"/><span style="font-size: 60%">Get this Widget</span></a>
How to Edit the above code?
You may change the appearance of that scrolling text by editing some part of the code according to your ideas. Here I will explain where to edit and how.
DIRECTION OF TEXT
- direction="left"
direction="right"
direction="up"
direction="down"
BACKGROUND COLOUR
- bgcolor="#CCCCCC"
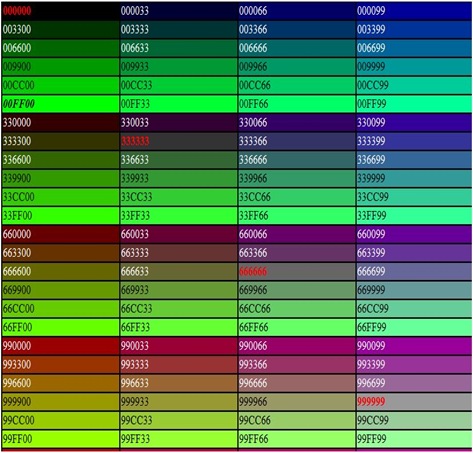
You will get many color codes in this below given chart. Simply select the color and view the code of that. Type the code of desired color and replace in the above code. This will change the background color of the area where you place the Scrolling Text. Don't remove the hash tag (#) before the color code.
Click on the picture to get it enlarged
SCROLLING SPEED
- scrollamount="2" You may change the speed by changing 2 to any number you prefer.
PUT YOUR MESSAGE
- PUT YOUR MESSAGE HERE
This is the area where you had to provide the text of your choice. Please note that you had to limit the number of words according to the space in your blog where you wish to display this widget
Once you finish the editing, then copy code and paste it in the box provided as in Step A. Click on Save. You can view the text scrolling in the widget area. If you like to make any changes, just ask me , I can give you additional tips.
Happy Blogging
Similar Utilities:


8 comments:
Hi reetha
thanks for this beautiful widget...it'll definitely make our blog attractive
Thank you Reetha for such useful and informative post..btw, where are you these days? I am not seeing you online :( hope you are well..
Hi Reetha, How Are u? Y u are Not Coming Online these days ?
Dear Reetha,
Each time I come here, you gift something more I could even to dream about. Now the Scrolling Text Widget revived my humble blog.
Thank you.
I would like to ask just one. Is it possible to increase a bit text size? How to do that?
Thankyou all commentators..Little busy with some project works..soon see u all online
Hey Reetha,
Thanks for commenting on my Blog! And, Hey, this new year, 2010, is also filled with a lot of surprises and excitements!
Hope to catch up with your expertise in a "short-span".
Hope you have a good time competing with me.. hehe.. See ya! Will be mailing you.. got something to discuss!
Cheerz! Have a nice day!
And, keep Blogging like this always! :)
Yours Sincerely,
Swayam Das.
http://swayamdas2010.blogspot.com/
Many thanks for this widget. I would greatly appreciate knowing how to keep the text scrolling in one direction only and not reversing as it does when set to scrolling left or right. Thanks in advance for sharing your knowledge.
Tamsin
Thankyou Anonymous for your comment, Please see this post for the continuous scrolling text widget, http://businessvartha.blogspot.com/2010/06/add-continuous-scrolling-text-widget-in.html
Post a Comment