You have seen some beautiful Tabs on the header portion of our blogs. These Tabs helps a reader to reach specific pages or posts in the blog itself. Many websites are providing hacking codes for making such a Navigation or Menu tab in Blogger Blog. But in this post I will explain a very simple method to display such Tabs. Only two conditions you had to fulfill to get this Navigation Menu on your blog. One condition is that, you must be using Blogger Template and other condition is that you must never forget to “Follow Us and submit this post to your Facebook, Twitter and Digg.
How to Add Navigation or Menu Tabs in a Blogger Template
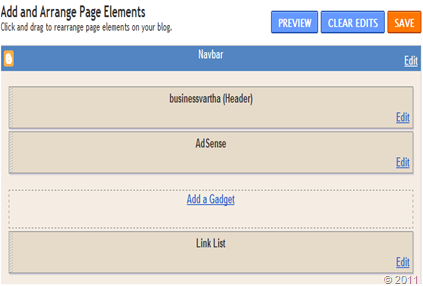
Login to your Blogger Account> Go to Dashboard > Design> Page Elements. After reaching Page Elements look for “ Add a Gadget” tab down to the Header of your blog.
Have a look at the picture given here. Click on “ Add a Gadget”.
After Clicking on “ Add a Gadget” select “ Link List”. Clicking on ‘Link List” will take you to Configure Link List. As you can see in the picture given below, type the URL of the page or post of your blog in the section “ New Site URL”. As an example, I have given my blog address there.
Now give a name for that URL at “New Site Name” . Please remember that this name will appear in the top section of the header bar as Navigation Menu Tab. So you must select appropriate name that will catch the attention of the visitor and guide him through the blog posts.
After typing the URL at “ New Site URL” and naming it in “ New Site Name”, click on “ Add Link.Then Save. Now you can see that beautiful Navigation or Menu tab appeared under your blog header.
Similarly, you may add more URL in this widget and add link.
Points to remember:
- Never fill the area “ Title”, while configuring this Gadget, Link List.
- If there is no “Add a Gadget” option under the Header, ( as described with the first picture ) then you may keep this Gadget by selecting “Add a Gadget” in sidebar of you blog. The names will appear vertically as Menu or Navigation bar.
Any doubts, please feel free to comment and ask us.
More to Read:


No comments:
Post a Comment