Before reading this, it is advisable to read SETUP AN GOOGLE ANALYTIC ACCOUNT AND HOW TO GET GA CODE
Be very careful in doing this.
Login to your Blogger account
Click on the “Layout” => “Edit HTML” tabs.
This will bring you to the template code.
At first download a copy of your TEMPLATE to your computer as a BACK UP. This will help you to retain your old settings and layout in case you make any mistake.
Then start editing the HTML of your template in the template window, go to the bottom of the HTML code and find out </body> tag.
Now, take the GA code that you saved after making an analytic ( Click here to SETUP AN GOOGLE ANALYTIC ACCOUNT AND HOW TO GET GA CODE) account, copy it and paste it above the </body> tag.
.You can see the yellow highlighted portion is the GA code and the Red rounded portion is the “body tag”.
Now save your template. If you get any error messages, then make sure that you don’t delete any part in your template or you miss any part of the code.
Once the Template is successfully saved then you can confirm the working of the CODE.
FIND FUNCTIONALITY OF GA CODE:
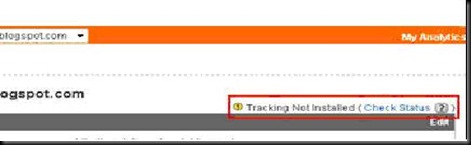
Take the “Over view’’ in the dashboard. As given in the picture given below, I highlighted a RED ROUND given where EDIT is there. Just click on that.
When you click on the EDIT then you will reach another page where you can see “Tracking Not Installed” followed by a link “Check Status”.
Click on “Check Status” and you can know the status of your GA code.
How you can check the functioning of the code externally?
You can check if a site is already running Google Analytics by viewing the site's source code using your browser, and searching for the Google Analytics tracking code in your page's source. Here's how to view your source code:
In Firefox:
- Open your browser
- Navigate to the site you wish to track
- Click View > Page Source from the browser's menu or press ctrl-U.
In Google Chrome:
- Open your browser
- Select the icon that looks like a page (next to the wrench)
- Click Developer > View Source
In Internet Explorer:
- Open your browser
- Navigate to the site you wish to track
- Click View > Source in the browser's tool bar
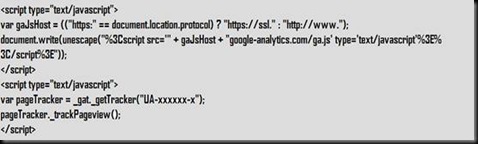
If the site is already running Google Analytics, you will find a snippet of JavaScript code that looks like one of the following:
Older Version of the Google Analytics Tracking Code
Newer Version of the Google Analytics Tracking Code
FINISHING POINT
Once your Google Analytics successfully tracking your data, then you may login and visit your DASH BOARD which looks like this
You can analyze all data regarding the traffic to your site.
This is an excellent tool in SEARCH ENGINE OPTIMISATION.
By analyzing the traffic sources and search data, you can find the KEYWORDS that are useful for your future use.

![clip_image002[7] clip_image002[7]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgRq_kzUGpCyru8ftw-LW9o3MK0hwlI72yQtYLnhyhW8YWKs-gUo-aKgLa98XfhQJp03bsT5-8vsE6vbsTwc49LO-1FAcnRwqrNMIdRs_7ZVB5PcGiS-zc4VLdAcM4yqK5SmMUY32fv/?imgmax=800)




7 comments:
thks, conrad,
cool man, but it is legal or not
yes dear Mesjid, it is legal. Google analytics help bloggers in big manners. An exact tool to help you to build traffic, thats GOOGLE ANALYTICS
This is no Businessvartha
It is Awesome Vartha.
I did check my site and it says I have to Restructure.
I don't know what to do.?
I am no PC geek please help.My Blog url:
http://engineeringtectilesforindia.blogspot.com
Regards.
S K G Rao
Thank you Mr Rao, Please contact us for more help from our side...
Thank you
This post has been very helpful.
I got more benefits from your site
and please send me how to add my blog to technorati.com with image expalanation
Post a Comment